GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
Blog Article
Enhance Your Page Load Time Utilizing GTmetrix PageSpeed Tools
GTmetrix PageSpeed tools use a durable structure for assessing your website's performance via informative metrics and workable recommendations. By leveraging functions such as the waterfall graph and efficiency ratings, you can recognize specific areas that require focus.
Understanding GTmetrix Fundamentals
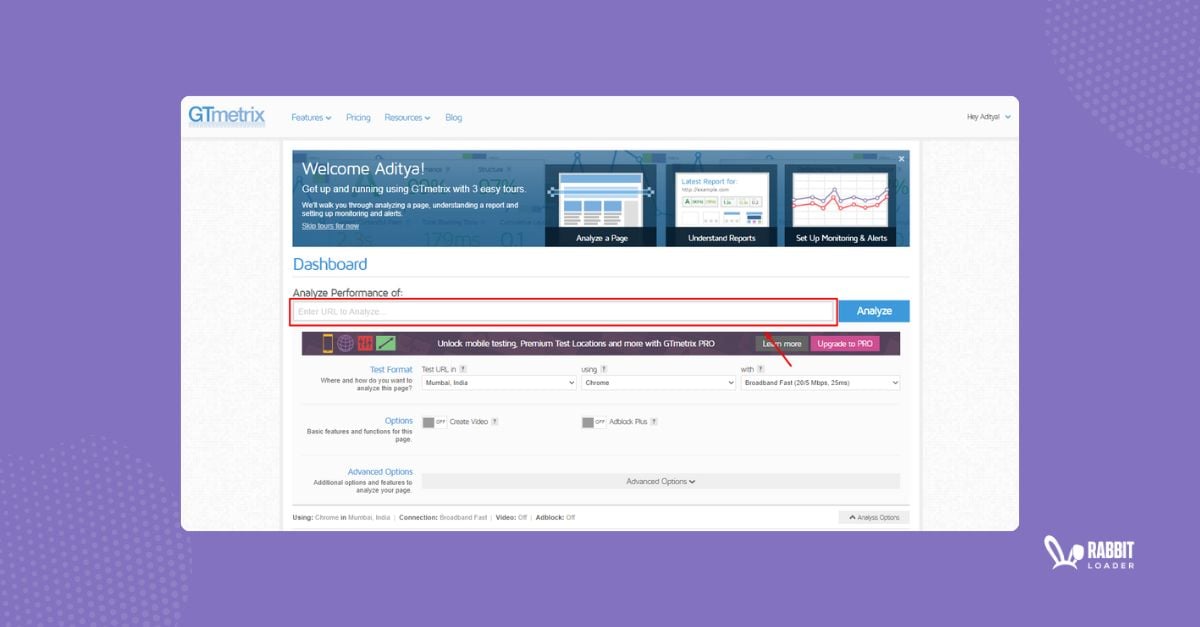
GTmetrix is an effective tool created to assess the performance of websites, offering useful insights into tons times and overall user experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix provides a detailed examination of numerous internet efficiency factors. This double technique makes it possible for customers to recognize particular locations for enhancement and maximize their websites properly.
The tool produces thorough records that emphasize essential performance indicators, including web page tons time, overall web page size, and the number of demands made. Furthermore, GTmetrix appoints an efficiency rating, providing users an at-a-glance understanding of their web site's efficiency.
Customers can access numerous attributes, such as the capacity to examine from various geographical places and gadgets, making certain that the analysis reflects the viewpoints of diverse individual experiences. Additionally, GTmetrix presents workable recommendations, guiding website owners toward best techniques for optimization.
Comprehending these basics is crucial for web designers and digital marketers alike, as boosted page lots times can improve individual engagement, rise conversion prices, and reinforce online search engine positions. Knowledge with GTmetrix leads the way for efficient performance optimization strategies.
Assessing Your Performance Record
Once customers have actually created their performance records with GTmetrix, the next action is to thoroughly examine the data provided. The record normally includes 2 core metrics: PageSpeed Rating and YSlow Rating, which supply a review of your web site's efficiency versus industry criteria (gtmetrix pagespeed). A high rating indicates efficient loading times, while a reduced score signals locations needing improvement
Upon assessing the record, customers should focus on the waterfall chart, which aesthetically represents the filling sequence of each element on the web page. This thorough malfunction allows individuals to determine which resources are creating delays. Pay certain attention to the filling time of crucial possessions like stylesheets, images, and scripts.
Additionally, GTmetrix uses insights into numerous efficiency indicators, such as fully loaded time, complete page size, and the number of requests made. Understanding these metrics is important for determining particular bottlenecks affecting overall efficiency.
In addition, the report includes historic information, enabling users to track performance patterns gradually. This aspect is vital for measuring the influence of any optimizations carried out. By systematically analyzing these parts, individuals can obtain a detailed understanding of their website's performance landscape.
Trick Referrals for Optimization

To start with, compressing images is critical, as huge data can dramatically reduce filling times. Make use of layouts like WebP or carry out lazy loading methods to defer off-screen pictures up until they are needed.
Second of all, minifying CSS and JavaScript files decreases their size, which speeds up loading. Tools like UglifyJS or CSSNano can assist in this procedure.
Third, leveraging browser caching permits returning site visitors to pack pages faster by keeping static sources in your more helpful hints area. Set appropriate expiry days for cacheable things to make best use of efficiency.
Additionally, think about utilizing a Material Distribution Network (CDN) CDNs distribute your material across numerous web servers worldwide, making certain that users access information from the closest location, further minimizing latency. - gtmetrix pagespeed
Carrying Out Modifications Effectively
To carry out changes properly, an organized technique is important. Begin by focusing on the referrals supplied by GTmetrix based on their potential influence on your page tons time. Focus initially on essential concerns, such as photo optimization and script minification, as these commonly yield the most significant renovations.
Following, designate sources and specify obligations within your group. Designate jobs according to knowledge, making sure that web developers, developers, and content developers collaborate perfectly. Establish a timeline for applying changes, which helps maintain energy and encourages accountability.
After performing the modifications, it is crucial to evaluate the site thoroughly. Use GTmetrix to assess the web page lots time and confirm that the carried out modifications have actually produced the wanted effects. Identify any type of unanticipated problems and make necessary changes immediately.
In addition, record each modification made, consisting of the reasoning behind it and the outcome observed. This documentation will certainly function as a valuable referral for future optimization initiatives and promote understanding transfer within the team. By following this organized strategy, you can ensure that your modifications are not just effective however additionally lasting in attaining long-lasting performance improvements.
Monitoring Progress Regularly
Routinely monitoring progress is important to make certain that the adjustments made to enhance web page tons time are efficient and lasting. After executing strategies originated from GTmetrix PageSpeed Tools, it is necessary to track the performance of your site continually. This not only helps identify any regressions in speed yet also gives understandings right into how customer experience is developing.
Use GTmetrix's see this here coverage functions to generate routine efficiency records, which can highlight patterns over time. Take notice of essential metrics such as totally loaded time, complete page size, and the variety of demands. Establish a routine to review these metrics periodically-- month-to-month or weekly, relying on your website's web traffic and upgrade frequency.

Final Thought
By comprehending the platform's fundamentals, evaluating efficiency reports, and executing key referrals, considerable enhancements see this here can be attained. Inevitably, a methodical approach to using GTmetrix will certainly lead to continual improvements in site performance, cultivating enhanced customer satisfaction and engagement.
GTmetrix is a powerful tool made to analyze the performance of web pages, providing useful understandings right into load times and total user experience.When users have produced their efficiency reports via GTmetrix, the next step is to extensively analyze the data presented.Moreover, the record includes historic information, allowing customers to track efficiency fads over time.Utilize GTmetrix's coverage features to generate routine performance records, which can highlight trends over time. Eventually, a methodical technique to making use of GTmetrix will lead to sustained improvements in web site performance, fostering raised user satisfaction and involvement.
Report this page